いきなりで恐縮なんですが、ブログランキングに登録したんですよ
さっそく【外観】→【ウィジェット】の【投稿本文下】に【テキスト】を設置し、ブログランキングのバナーを貼ってみたものの…
う~ん、そのままだといまいち。
当然、タイトルのブログランキングに参加中!を装飾したいんですが、”ウィジェット テキスト タイトル CSS”などでググれども、なかなか答えにたどり着けず。
自力でクラス名を探す方法
なかなか答えにはたどり着かなかったんですが、自力でクラス名を探す方法にはたどり着きました。
[https://saruwakakun.com/sango/widget-title]
おなじみ、サルワカさんのサイトですね。
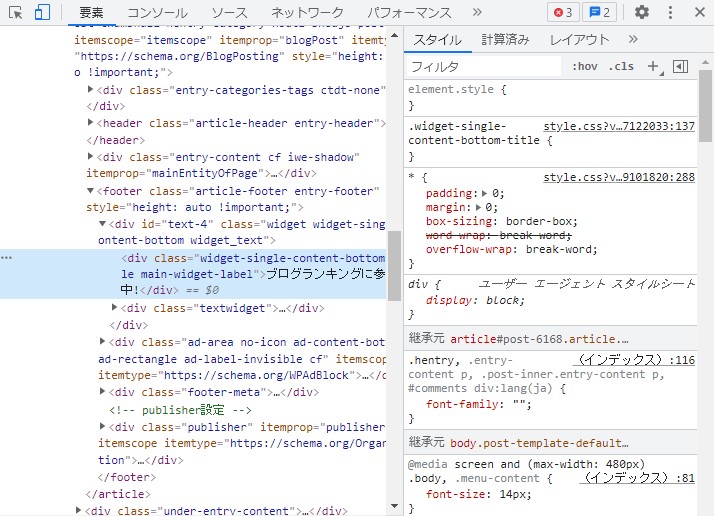
要は、ソースを調べたいところにマウスを置き、右クリックから【検証】を選択するというもの。ということで、さっそく試してみました。
色の違うところが、今まさに調べたいテキストウィジェットのタイトルクラス。こんな簡単に分かるものなんですね。今までの苦労はなんだったんだ…。
CSSのソース
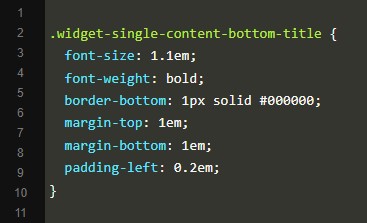
先に調べた通り、”widget-single-content-bottom-title”をちゃちゃっと軽く装飾。
簡単ですが、とりあえずこれでOKでしょう。CSSのソースは以下の通り。
.widget-single-content-bottom-title {
font-size: 1.1em;
font-weight: bold;
border-bottom: 1px solid #000000;
margin-top: 1em;
margin-bottom: 1em;
padding-left: 0.1em;
}タイトルの装飾に困ったら、とりあえずborder-bottom: 1px solid #000000を使っておけば間違いないですね。万能です。
余談:Highlighing Code BlockとCocoonのハイライト機能
上記のCSSコードは【Highlighing Code Block】というWordPress専用プラグインを使いハイライト表示しているんですが、Cocoonにもデフォルトで<pre>に囲まれたテキストをハイライトする機能があります。
この2つの機能が干渉し合うと…
足して2で割ったような表示に。
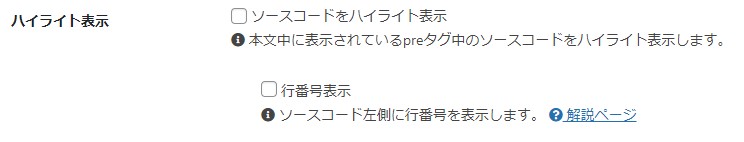
まぁ、これでも見づらくはないんですけど、Highlighing Code Blockを使うなら【Cocoon設定】→【コード】のタブにある
この2項目のチェックを外しておく方がいいと思います。