知ったきっかけ
スマホゲームのサイズが大きすぎる大量のスクリーンショットを一括加工できるソフトが必要だったので、もそもそ検索していたら偶然発見。
こんな便利な純正拡張ツールがあったことを今まで知らなかったとは…。
「知らないと絶対損!」とまでは言いませんが、自分は今まで知らなかったことが軽く損だと感じたので、知らなかった人が知るきっかけになればいいなと思い、今回の記事を書きました。
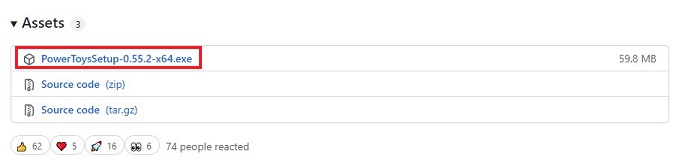
ダウンロードはMicrosoft PowerToys の GitHub のリリース ページの
赤枠をクリックし、exeファイルをダウンロードした後に、そのexeファイルを起動すれば可能です。
自分が便利だと思った機能は下記の3種ですが、人や環境によっては、ツボにはまる機能が違うかもしれません。
Image Resizer
最初はこの機能を使いたくてインストールしました。要するに、フォルダ内にある画像のサイズをまとめて変更できる機能です。
ただ、できるのは画像のリサイズのみで、細かい切り取りなどは不可なのが残念なところ。まぁ、このあたりの機能は無料ソフトでは無理っぽい感じですけどね。
簡単な使い方と、自分が使用したときの設定は以下の通りです。
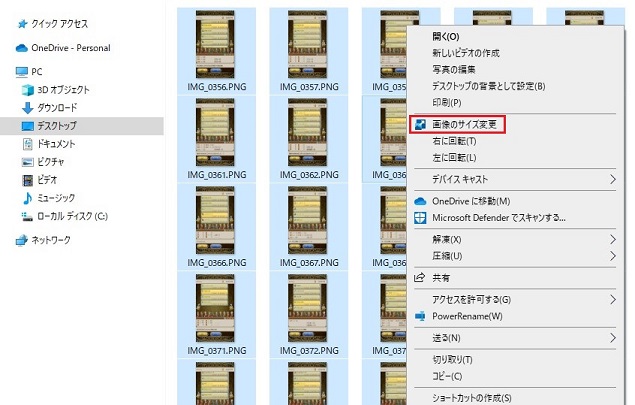
フォルダ内の編集したい画像を選択し右クリック。赤枠の【画像のサイズ変更】を選びます。
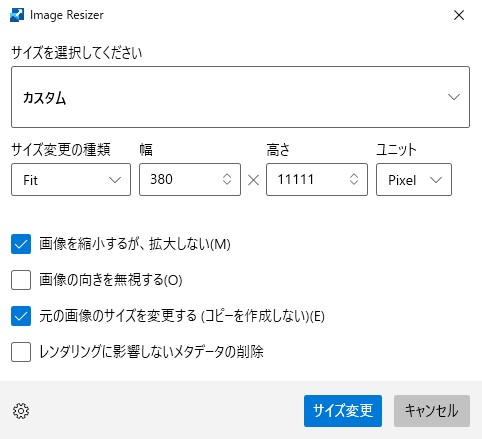
次は、細かい設定の雑な解説をしていきます。
サイズを選択
小・中・大・電話(スマホサイズのこと?)・カスタムから選択可能。
今回はカスタムを選択しています。
サイズ変更の種類
【Fill】【Fit】【Strech】から選択可能。
詳しくは分かりませんが、【Fit】はアスペクト比を維持しますが、【Fill】と【Strech】を選択すると、アスペクト比は維持されず画像が歪んでしまいます。
とりあえず【Fit】を選択しておけば間違いないっぽいです。
幅・高さ
カスタムを選択すると入力できます。
今回の目的は、サイズが1334×750ある画像のアスペクト比を維持したまま、横を380にすることのみなので、高さは適当に大きな数字を入れ、【画像を縮小するが、拡大しない】を選択しておけば、うまいことやってくれますね(適当)。
ユニット
【Centimeter】【Inch】【Pecent】【Pixel】から選択可能。
【センチメーター】【インチ】【パーセント】【ピクセル】ですから、サイズの単位を選びます。
最後のチェックリスト
- 画像を縮小するが、拡大しない…そのまま。
- 画像の向きを無視する……よく分からん。
- 元の画像のサイズを変更する(コピーを作成しない)…これもそのまま。バックアップの必要がなければ、チェックを入れておきます。
- レンダリングに影響しないメタデータの削除…画像における”メタデータ”とは、作成日時やカメラの種類、その他の個人情報のこと。ここではチェックしていませんが、念のため削除しておく方が無難でしょう。
Power Rename
続いてはフォルダ内のファイル名をまとめて変更できる機能です。
サイズをまとめて変更し、
“オンラインイメージ最適化ツール”などのサイトで画像を圧縮すると、
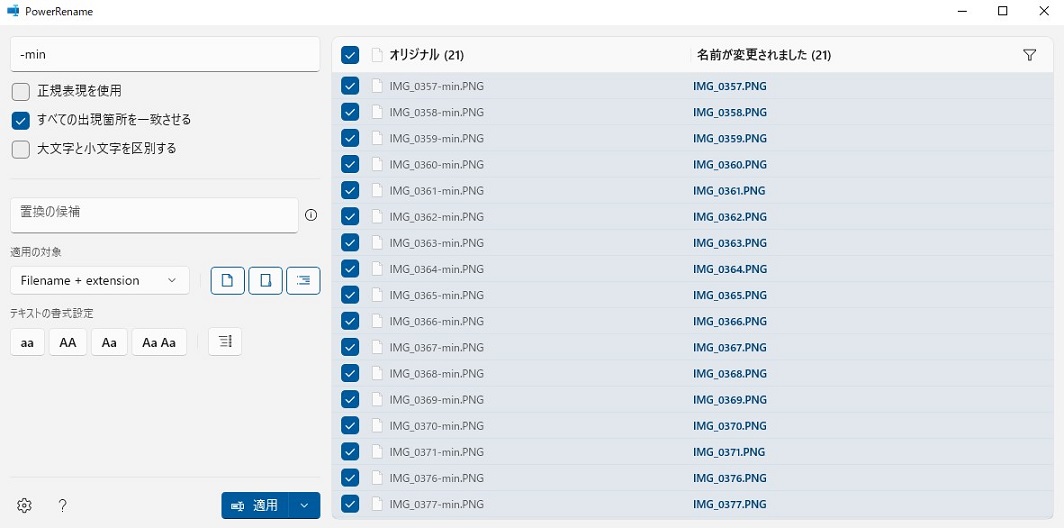
ファイル名が変わってしまいます。そんな時は右クリックからPower Renameを選択。
左上の入力欄に消したい文字列を入力し、【置換の候補】は空欄のままで【適用】をクリックすれば、”-min”はまとめて消滅。
その他に、正規表現を使用する方法もありますが、詳しくは割愛します。(本当に初歩の初歩しか分からないだけです)
Color Picker
もう1つ便利だと思ったのがColor Picker。
カラーピッカーとは、オンマウスで画像やコンテンツのカラーコードを表示する機能のこと。Chromeのアドオンでは、
ColorPick Eyedropperが有名ですかね。もちろん自分も使用しています。ただ、これはChromeのアドオンなので、当然使えるのはブラウザ上のみ。
PowerToyに付帯しているColor Pickerの優れているところは、ブラウザ上以外のカラーピックも可能な点です。
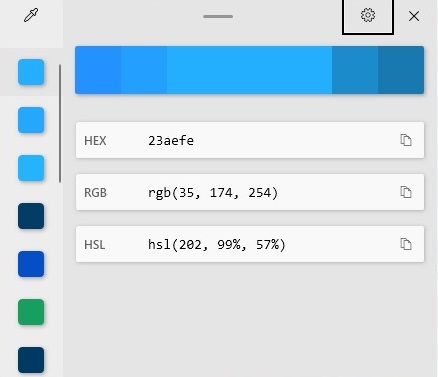
【Win】+【Shift】+【C】を同時に押すだけで起動し、マウスポインタ上のカラーコードを表示。更にマウスホイールを使い拡大すれば、より正確なカラーピックができます。
カラーコードが表示された状態でクリックすれば、
詳細が確認できます。
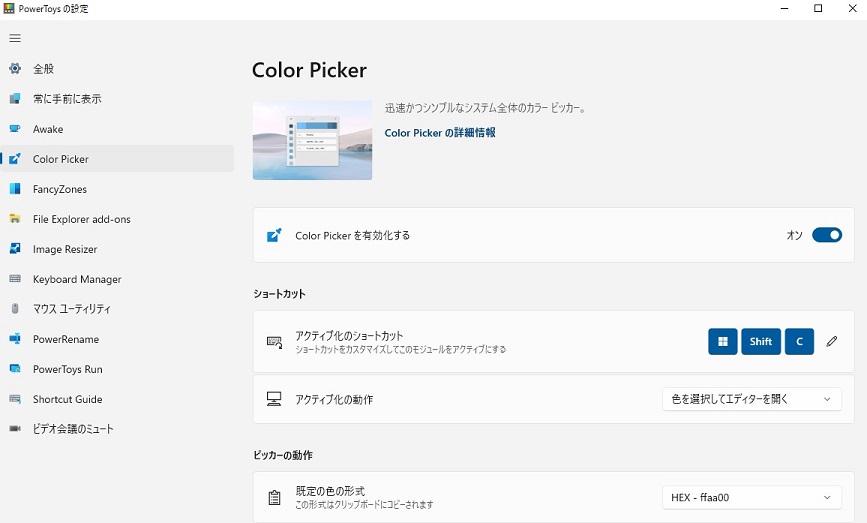
PowerToysの詳細設定や機能のオン・オフ
詳細設定などはスタートの”P”に格納されている”PowerToys”から、
各機能の制御や詳細設定が簡単にできます。