2022年2月時点でのこと
Chromeでページ・サイト全体のスクリーンショットを撮る方法を知りたかったので、ページ全体 スクリーンショットで検索。上位に並んでいたのは、
- 【F12】or【Crl+Shift+I】を押し、デベロッパーツールを開く
- デベロッパーツールの表示中に【Ctrl+Shift+P】を押し、入力欄を開く
- 入力欄に“full”と入力
という方法ばかり。
ただ、これを試してみたところ、2022年2月現在では【Ctrl+Shift+P】を押して出現した入力欄に“full”を入力しても反応なし。
そして、小一時間の格闘後に、やっとのことでページ全体のスクリーンショットを撮る方法を発見しました。
ページ全体のスクリーンショットを撮る方法
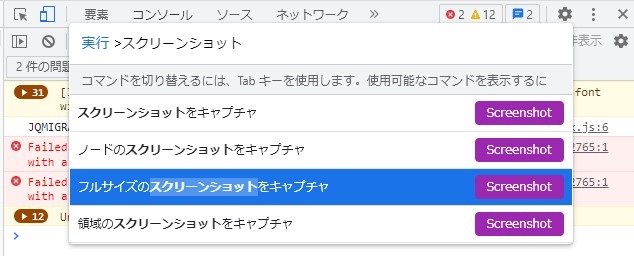
デベロッパーツールを開き、【Ctrl+Shift+P】を押し、入力欄を開くまでは同じですが、
入力欄に“スクリーンショット”と入力すれば、ページ全体のスクリーンショットを撮影できる“フルサイズのスクリーンショットをキャプチャ”が選択できます。
また、入力欄に何も入れず、下にスクロールするだけでも、この機能が選択可能です。
しかし、今回欲しいのはモバイル表示のスクリーンショットではなくPC表示の方。自分が撮影できたのはモバイル表示のスクリーンショットのみでした。
デベロッパーツールを別窓で開く
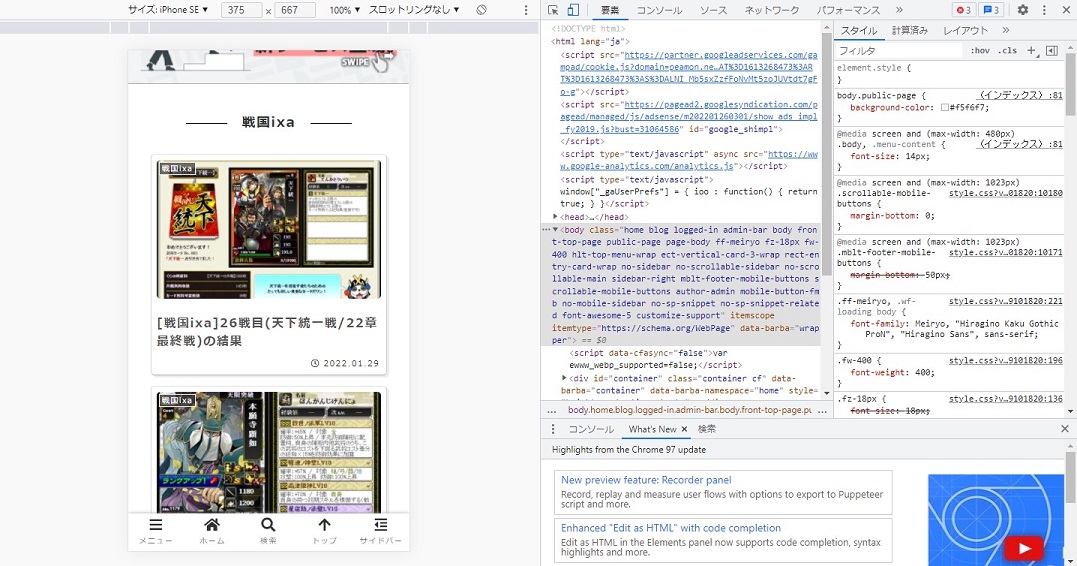
下の画像のようにデベロッパーツールが開いたままだと、モバイル表示のスクリーンショットを撮影してしまいます。
PC表示のスクリーンショットを撮影するためには、デベロッパーツールを別窓で開かなければいけません。
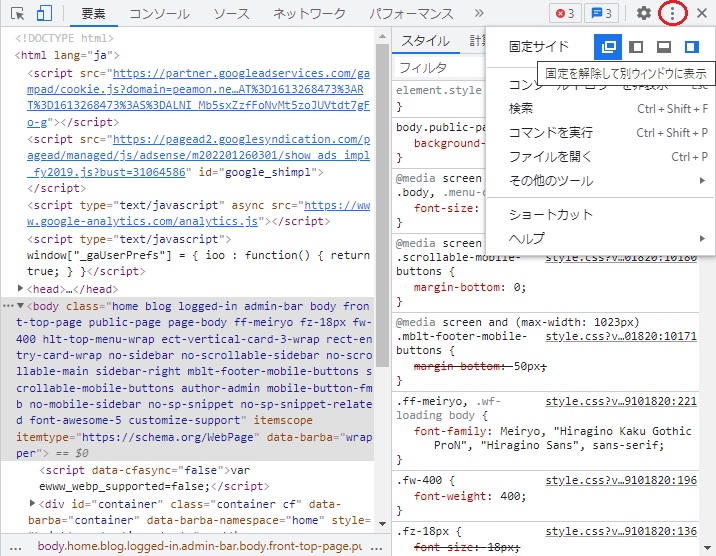
デベロッパーツールを別窓で開くには、
右上(赤丸部)をクリックし、“固定を解除して別ウィンドウに表示”を選択します。
ただ、これだけだとモバイル表示は解除されず、
モバイルシミュレーターが起動した状態のまま。
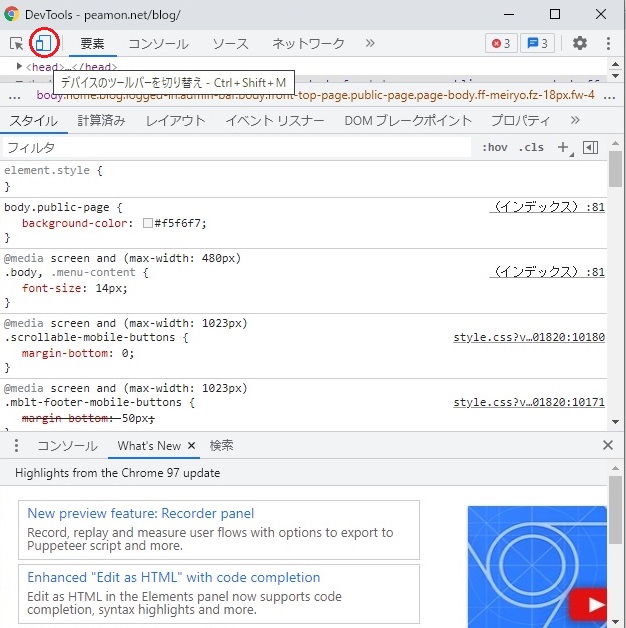
デバイスのツールバーをオフにする
次は、モバイルシミュレーターを解除します。
赤丸部をクリックすると、モバイル表示のシミュレーターがオフになり、前述の方法でPC表示の全体スクリーンショットを撮影できます。
逆に、モバイル表示の全体スクリーンショットが必要なら、もう1度赤丸部をクリックし、モバイルシミュレーターをオンにすればOK。
ページ全体のスクリーンショットを撮影するときは、1度ページ最下部までスクロールし、表示を安定させておく方が無難です。
特にページ下部の画像を撮影できていないことが多々ありました。
これだけなんですが、結構時間がかかってます
この種の機能で、検索結果の上位ページを見ても解決しないのは結構珍しいので記事にしてみました。
自分みたいに無駄な時間を費やす人が1人でも減ればいいなと思います。それにしても疲れたな…。